E-commerce enterprises looking to deliver seamless user experiences, often wonder how to do so. Is there a way that does not require them to invent their own IoT device or build back-end solutions from scratch?
Enter Headless Commerce.
An extension of the headless content management system, headless commerce offers you the capabilities to build customized user experiences across channels, paving the way for omnichannel retail.
Here’s a deep dive into discovering all about headless commerce, and whether it is the right choice for your business.
What is a Headless Commerce Architecture?
A headless commerce architecture is the separation of the frontend of your e-commerce experience from the backend. Doing so allows for a greater architectural flexibility, allowing your front end developers to solely focus on customer interactions, without worrying about the impact on critical backend systems.
At the same time, it leaves your backend developers free to use APIs to deliver things like products, blog posts or customer reviews to any screen or device.
The headless commerce architecture entirely separates the presentation layer of your store from the business-critical processes like order and inventory management, payment processing, or shipping. It delivers a platform via a RESTful API that comprises of a back-end data model and a cloud-based infrastructure.
The headless commerce system works very much like a headless CMS, by passing requests between the presentation and application layers through web services or application programming interface (API) calls.
For example, when the user clicks a “Buy Now” button on their smartphone, the presentation layer of sends an API call to the application layer to process the order of the customer. The application layer then sends another API call to the presentation layer to show the customer the status of their order.
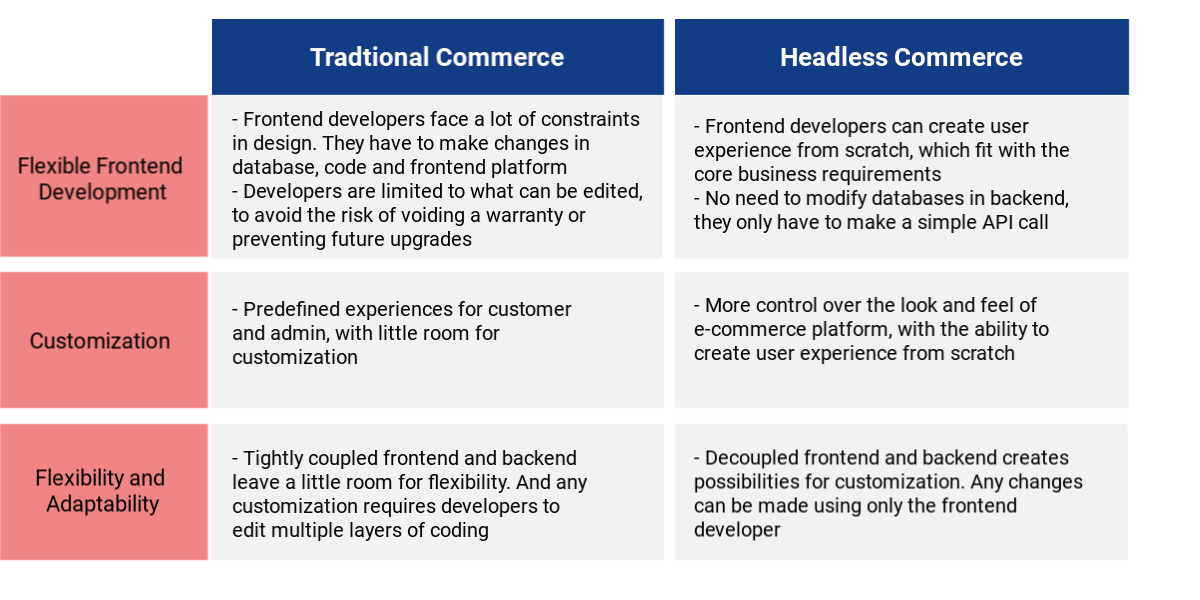
How is it Different From Traditional Commerce?
Here’s a look at the various features that differentiate headless commerce from traditional commerce, or make it a better choice:

Advantages of Using Headless Commerce
Headless commerce architecture brings in a number of advantages for the e-commerce businesses. Here’s a look at some of the reasons why you should consider going headless:
Omnichannel Experience
Using a headless CMS gives you the flexibility to propel your content anywhere and everywhere. For an e-commerce brand, that means the ability to deliver your products, demo videos, testimonials, blog posts, customer reviews etc to any channel that may have emerged.
More Customization and Personalization
As explained earlier, headless commerce systems give you the control to manage the look and feel of your brand. You can design a customized experience for your admins as well as customers right from scratch, without finding yourself hitting restrictions.
Speed
A decoupled architecture allows you to make rapid changes in the frontend without disturbing the backend, and vice versa. Also, new functionalities and integrations can be applied in much less time, because of the openness of the architecture.
Faster Time to Market
Using headless commerce to build an omnichannel retail experience facilitates a faster time to market. Brands can focus solely on building frontend experiences across different touchpoints, as the content and products are housed centrally and delivered via API.
Agile Marketing
Headless commerce system can support new technologies as and when they arise, making it perfect for designing new customer experiences. This enables marketing teams to roll out multiple sites across different brands, divisions and portfolios in a matter of few days.
Seamless Integrations
A headless commerce system uses APIs, which makes it easier to integrate and communicate with other platforms. You can also add your brand or e-commerce platform to any new device, and it’s just a matter of few hours.
Better Conversion Optimization
With headless commerce systems, you can easily deploy changes on your ecommerce platform. You can run multiple tests at once, and optimization based on these quickly, which will help you constantly improve your e-commerce experiences.
When Not to Use Headless Commerce?
You are aware now of the reasons you should use a headless commerce architecture. And while there are a lot of them, it is also prudent to note a couple of drawbacks that come with it:
Costs Involved
Headless commerce does not provide you with a front end, developers have to build their own from scratch. And this could be both time-consuming and costly. Plus, developers will need to troubleshoot their own front-end creations, leading to ongoing costs beyond the initial build.
Marketer Isolation
Since the headless commerce system offers no frontend presentation layer, marketers can no longer:
- Create content in a WYSIWYG (what you see is what you get) environment
- Preview how content will look like on the end user’s device or screen
- Quickly ideate, approve, create, and publish content without relying on another department
This makes marketers totally dependent on the IT team, not just to build the front-end presentation layer, but also to update it and populate it with content.
So then what should you do? Well, focus on your business requirements.
Do the above listed drawbacks not mean much to your business compared to the advantages headless brings? Then you should absolutely go ahead. But if it does, there is a third solution. Decoupled commerce.
Decoupled commerce system is only different from headless commerce in that it doesn’t remove the frontend delivery layer from the backend entirely. It gives marketers back their power, while also giving the brand the same headless freedom needed to deliver content to different devices, applications, and touchpoints through APIs. It is, in a nutshell, the best of worlds. And your choice should entirely depend on your business needs.
At Srijan, we have expert Drupal teams to help e-commerce enterprises assess their current architecture, and identify if headless or decoupled is the way to go. Post assessment, we work to set up the respective Drupal architecture, based on your exact business requirements.
Get ready to deliver immersive online experiences across customer touchpoints. Let’s get the discussion started on implementing decoupled Drupal for your enterprise.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering