In a world where there is no limit to devices to access information, you must ensure your data is always available on the go! The pace of innovation in content management is accelerating along with the number of channels to support the web content.
A content marketer’s work is not done by just creating the content for the website. Making it available across devices and managing content channel hubs and making it user-friendly, most importantly.
But first, let’s understand how the content presentation has changed over the years.
The Traditional Approach: Coupled Architecture
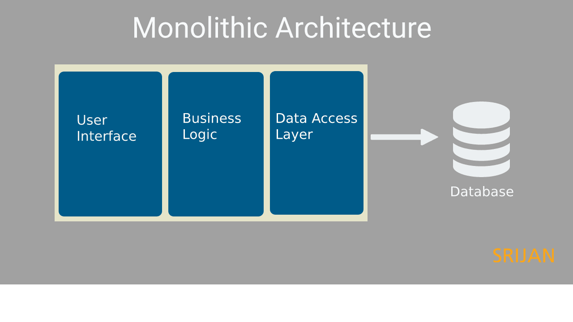
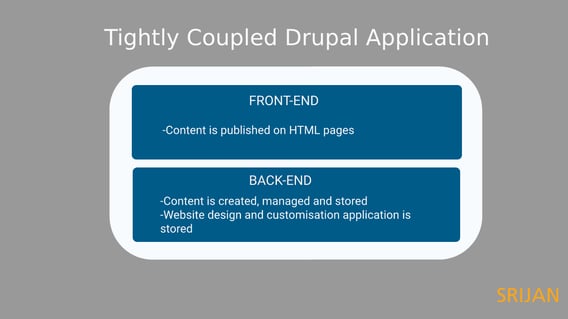
CMS like Drupal are traditionally monolithic, wherein they own the entire technological stack, both backend (data layer) and frontend (presentation layer). The benefit – it allowed easy site management with admin user being able to write and publish on the same system.

Monolithic architecture is part of one cohesive unit of code where components work together with the same memory space and resources
Content editors have preferred the traditional approach because of its clear and logical modular architecture which allowed them to control in-place editing and layout management.

They Broke Up! What?
Even though the coupled architecture was easy to develop, deploy, and test, decoupled application architecture has become popular lately owing to the break-through user experiences it provides.
Decoupling segregates the concerns of frontend and backend of an application by simply adding a layer of technical abstraction (API).
One for content creation and storage, and the other as the presenting layer. In this scenario, a CMS like Drupal serves the backend as a data repository and a third party application like React JS owns the frontend providing interactive UIs.
In the video, watch how Drupal backend interacts with the decoupled apps in the decoupled approach and how it’s different from the traditional approach.
A decoupled architecture splits the content of a website from how it is displayed on multiple independent systems to how it is created.
Fully Decoupled or Headless Architecture
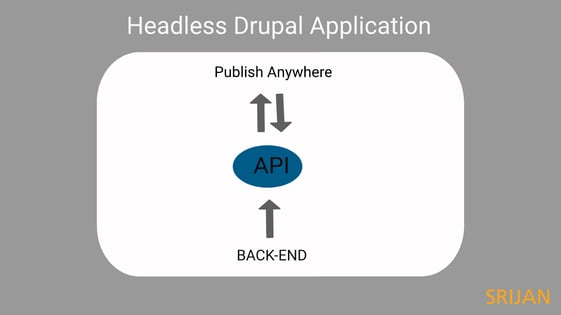
Headless architecture is similar to decoupled architecture in a way that both have content management and storage backends and deliver content from that database through a web service or API.
The only difference between the two is headless Drupal does not have a defined front-end system and has no functionality to present content to an end user on its own. The API, which exposes information for consumption, connects through an array of application.

Srijan has implemented the headless approach for its various clients with much ease within the given stipulated time frame. Srijan helped Estee Lauder reduce its training session cost by up to 30% with a decoupled and multilingual LMS.
Understand your situation. Who is it for?
Here are some key pointers that will help you figure out if fully decoupled approach is an option for your project:
- Not for basic editorial websites
Decoupling will do no good to a standalone website with basic editorial capabilities such as a blogging site. Such websites require less or no user interactivity and further, it can also hamper the performance of the crucial features required by content editors like the content preview, layout management, in-line editing making a simple website rather complicated.
- Not if you want to lose more functionalities
One of the major advantages of CMS like Drupal is, you can access the plethora of modules in just one click. By simply selecting the Simple Google Maps module from your admin toolbar, you can have it on your website.
However, implementing decoupled architecture takes away such easy-to-use features since the CMS no longer manages the frontend.
- Not if you want a complex procedure
If your design goals are closely aligned with traditional coupled architecture, then implementing decoupled approach will complicate the process and will add to the extra cost of creating those features from scratch.
Take a look here to know in which use cases decoupled Drupal works best and how to decide whether you need the architecture for your next project or not.
Enter Progressive Decoupling: A Hybrid Approach
Progressive decoupling gives you the best of both worlds. It allows Drupal to leverage JavaScript frameworks (like React and Angular) for dynamic user experience by injecting JS only where it’s needed in the front-end.
The approach is in the best interest of both - editors and developers as it strikes a balance between editorial and developer needs.
Which means the editor can control the layout of the page and the developer can use more JavaScript by interpolating a JavaScript framework into the Drupal frontend.
The video attached below will help you better understand the concept.
Comparison Chart: Coupled, Progressive or Fully Decoupled
This comparison chart will help you understand the features.
| Features | Coupled | Decoupled (Progressive) | Fully Decoupled/Headless |
| Architecture | Tightly Coupled | Loosely coupled | Separated |
| Performance | Fast | Fast | Fastest |
| Fixed presentation environment | Yes | Yes | No |
| Use cases | Complete text-based sites involving no user interactivity | Websites that require rich/interactive elements of user experience | Websites that require rich/interactive user experience |
| Layout style | Overrides built-in themes and templates | Easy and secure third-party integrations | Easy and secure third-party integrations |
| Integration | No | Future-proof | Future-proof |
| SEO friendly | Most SEO friendly | SEO friendly | Non-SEO friendly |
| Delivery channels | Limited | Limited | Unlimited |
| API usability | No APIs | Based on architecture | Complete API based |
| Preview availability | Available | Available | Unavailable |
What’s in Store for the Future of Decoupling
With enterprises choosing to opt for a more flexible and scalable experience, the gap between the developers and content editors needs to be reduced.
The rapid evolution in decoupling allows constructing a content model once, preview it on every channel, and use familiar tools to either edit or place content on any channel in question, and decrease the delivery time.
At Srijan, we believe in a mature agile engineering process delivering better results. Contact us to get started.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering



